在昨天的文章講完如何傳資料進去圖表後,今天要來介紹另一個重要的觀念: Axis 了,其實 Axis 代表的就是座標軸上的設定,透過客製化調整 Axis 的設定,讓圖表的座標軸都可以依照自己想要的方式呈現。
還記得前面在介紹 D3 的時候有講到 domain 這個輸入區域嗎?其實 domain 跟 Axis 可說是非常息息相關的存在,我們會將設定好的 domain 傳入 Axis ,這樣就可以順利的把 domain 的資訊擺到座標軸上了,而座標軸一共有四種方向可以擺放,分別為: d3.axisTop() 、 d3.axisBottom() 、 d3.axisLeft() 以及 d3.axisRight() ,寫法如下:
// 設定 x 軸 domain
const x = d3.scaleLinear().domain()
// 將 x 軸資料擺放在底部
const xAxis = d3.axisBottom(x)
// 設定 y 軸 domain
const y = d3.scaleLinear().domain()
// 將 y 軸資料擺放在左邊
const yAxis = d3.axisLeft(y)
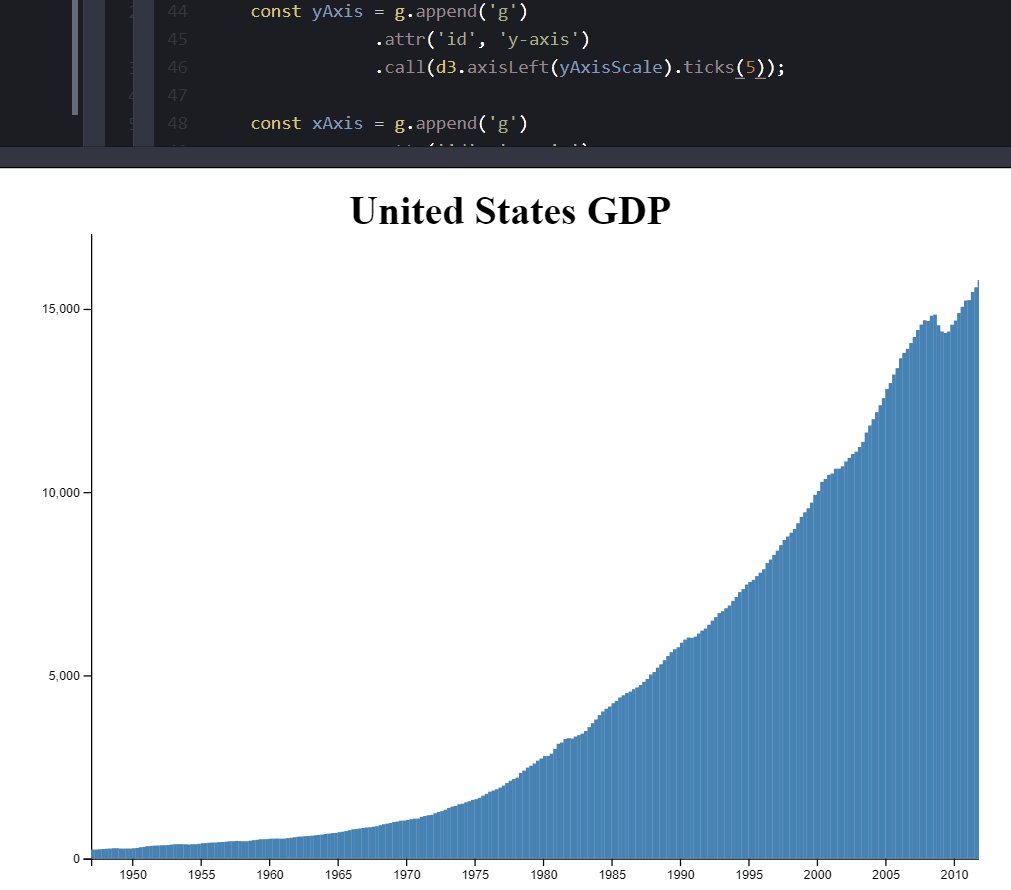
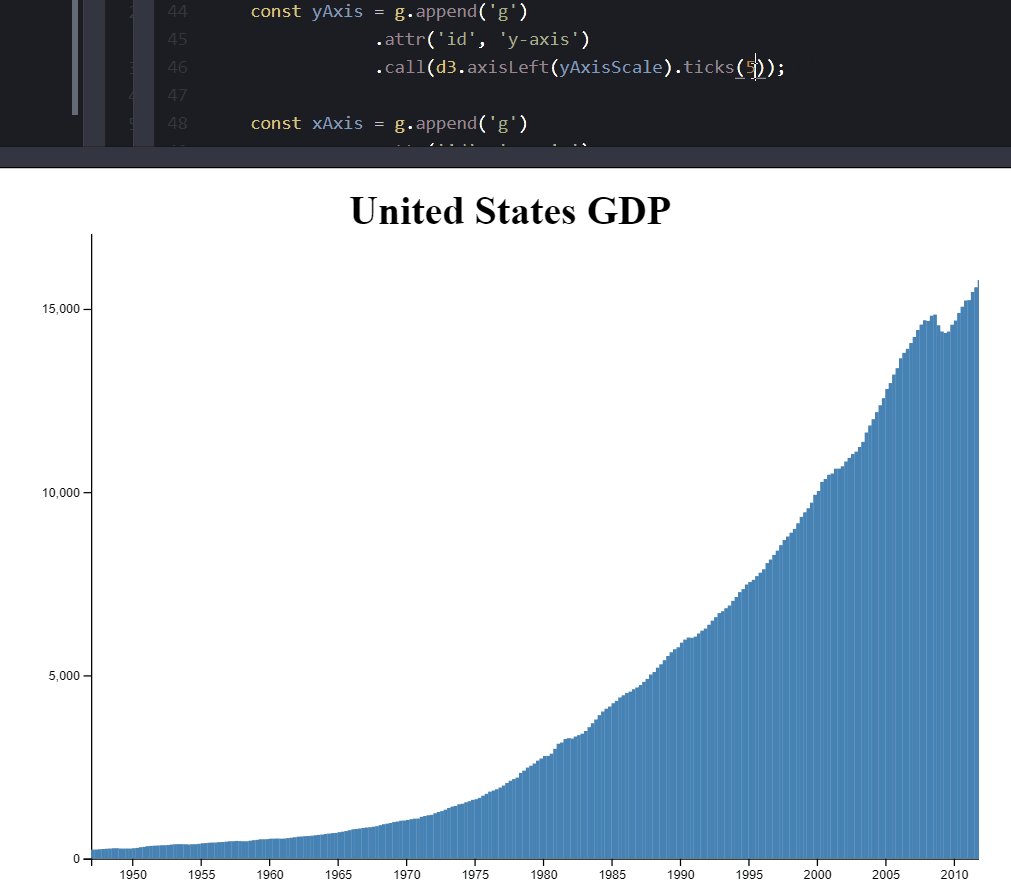
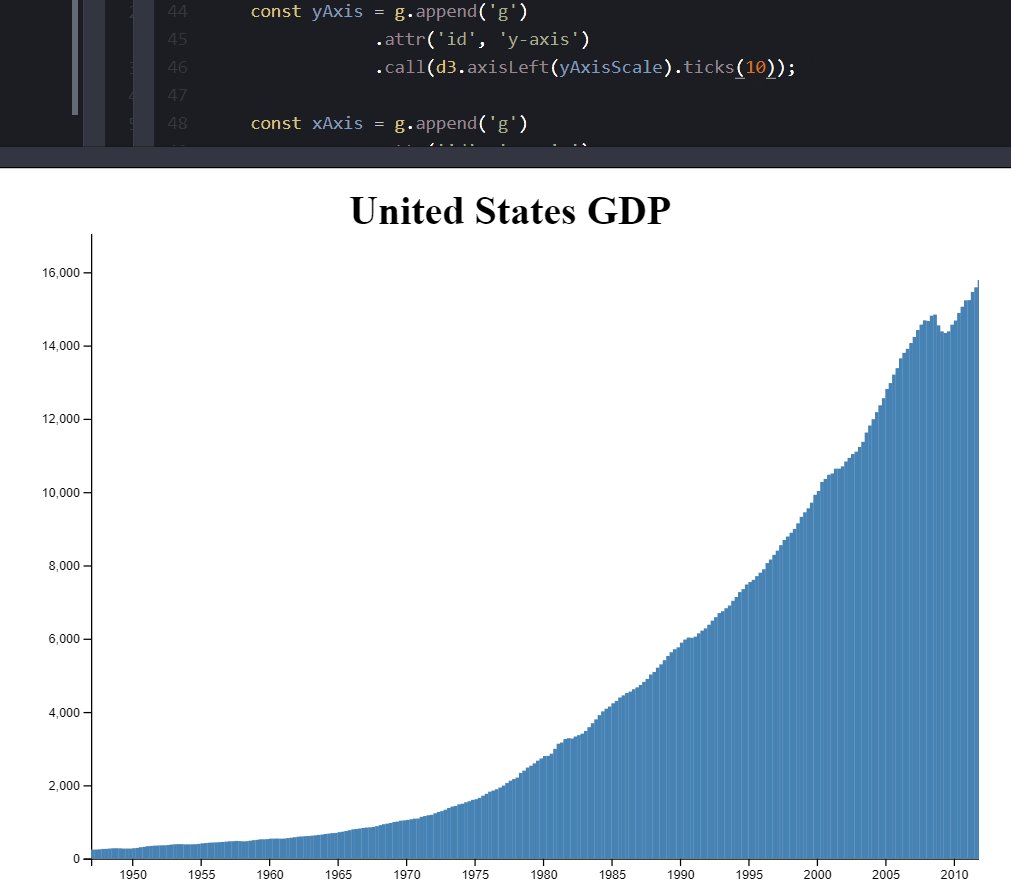
ticks 是用來決定這個座標軸需要顯示哪些東西,有的時候為了要讓座標軸看起來比較乾淨一點就會想省略一些中間的座標,這時候就可以透過 ticks 進行調整,而 D3 針對 ticks 也提供了許多 API 來設定:
axis.ticks() 就是負責用來指定該座標軸上要顯示多少個座標的 API ,這邊數量也不是想設多少就能顯示多少,基本上 D3 對於 ticks 的數量只有 5 的倍數可以使用,假如今天設定 axis.ticks(6) 這時候的座標其實顯示不止 6 個,這邊讀者要特別注意一下喔!

axis.tickValues() 就是客製化座標軸上的值,如果使用了 axis.tickValues() 這時候的座標軸就不會以 domain 內的數值進行顯示而是以 axis.tickValues() 的數值進行顯示, axis.tickValues() 吃的參數也是以陣列為主。
還記得前幾天的文章提到的 d3.timeFormat() 以及 d3.format() 嗎?這兩個用來處理時間格式以及數字格式的 API ,想要在座標軸上面顯示這些客製化後的格式就要利用 axis.tickFormat() 啦!只要把上面兩個 API 當作參數傳進去 axis.tickFormat() 內就可以得到想要的格式了。
用來設定座標軸上每個座標的分隔線條,若 axis.tickSizeInner() 的參數設定為負值,分隔線條會往坐標軸上方繪製,反之則會往下方繪製。
用來設定座標軸上的外框,若 axis.tickSizeOuter() 的參數設定為負值,外框會往坐標軸上方繪製,反之則會往下方繪製。
axis.tickSizeInner() 與 axis.tickSizeOuter() 的結合,可以帶兩個參數,其順序為 Inner 之後才是 Outer ,所以如果讀者懶得寫兩種 API ,不妨可以用 axis.tickSize() 來合併上面兩個設定座標軸線條以及外框的 API 。
講完上面的觀念後,接下來要講講如何正確的把座標軸畫出來啦!這邊筆者要來介紹一個 D3 用來調用 function 的 API : d3.call() ,已筆者的習慣而言會先把座標軸的設定都寫好,這樣就不用一直複製很多程式碼,直接用 call function 的方式就可以了,或者是懶得寫很多行也可以利用 d3.call() 的方式把這些 API 串在同一行來增加程式碼的美觀程度,寫法如下:
svg.call(d3.axisBottom(x).tickSizeOuter(0))
最後就來組合上面所教的 API 吧!在進行座標軸的繪製時,筆者建議先新增一個 g 元素,利用 group 的方式分別把 x 軸以及 y 軸進行分組的動作,這樣就會變成兩個 group 也比較不會互相影響到彼此的設定,寫法如下:
// add the x Axis
svg
.append('g')
.attr('transform', `translate(0, ${height})`)
.attr('class', 'xaxis')
.call(d3.axisBottom(x).tickSizeOuter(0))
// add the y Axis
svg
.append('g')
.attr('class', 'yaxis')
.call(d3.axisLeft(y).ticks(count))
今天介紹了座標軸的相關設定,內容相較於之前的文章有點多也比較不好消化,想當初筆者也是在座標軸這邊花了不少功夫學習呢XD 畢竟座標軸設定的好整張圖表就會比較容易理解了,所以今天的內容真的非常重要喔!
如果有任何問題歡迎在下面留言給我,沒問題的話明天要來介紹圖表的 event 以及 tooltip 了。
